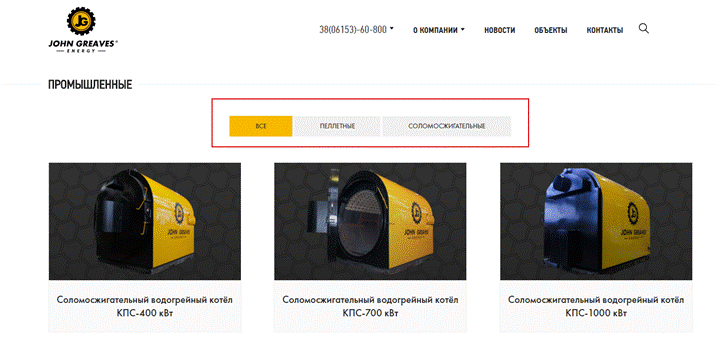
Кнопки фильтрования товаров в каталоге

нужно сделать полноценными ссылками на соответствующие страницы. особенно учитывая, что страницы уже есть:
http://jgenergy.com.ua/catalog/industrial/pellet
http://jgenergy.com.ua/catalog/industrial/thatched
кнопка “все” ведет на общую страницу, сейчас http://jgenergy.com.ua/catalog/industrial
Это нужно для реализации перелинковки с указанными посадочными страницами. В будущем количество страниц-фильтров может добавляться.
К самим страницам применяются все требования по данному ТЗ как к страницам категорий товарных.
Метатеги h1-h2-h3
Главная страница
учитывая доработки дизайна (добавление текстового блока, блоков с категориями товаров), структкра заголовков h должна быть:
● перед текстом один заголовок h1 с названием компании
● далее подзаголовок каждого блока h2
● в блоке слайдера с котлами все названия товаров должны быть в коже сразу и все должны быть оформлены h2. Сейчас при проверке отдается только один h2 - с названием того котла, который сейчас отображен на странице

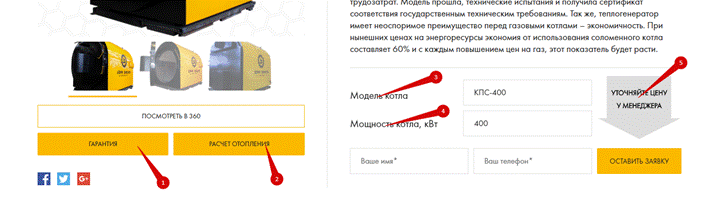
Форма обратной связи
на всех страницах название формы отдается как h4

убрать тег h, сделать его просто текстом
Http://jgenergy.com.ua/issue-guarantee
“Гарантийный срок эксплуатации” также сделать h2
http://jgenergy.com.ua/calculation-of-heating
все подписи важные таблиц сделать подзаголовками h3

Навигационный элемент вверху страницы товаров

сделать просто текстом, не h2
Блок похожих товаров
|
|
|
(и новые блоки похожих товаров дополнительные по ТЗ на дизайн) - изменить распределение h заголовков. Должно быть:

товарная карточка
указанные текстовые элементы также сделать подзаголовками h2

все текстовые названия характеристик сделать подзаголовками h3

и названия инструкций также в h3

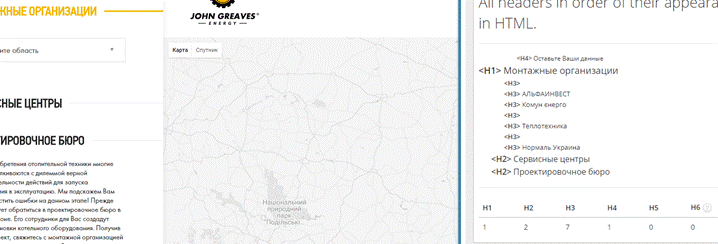
Карта партнеров
у всех трех страниц
http://jgenergy.com.ua/partners/mounting-organizations
http://jgenergy.com.ua/partners/design-office
http://jgenergy.com.ua/partners/service-centers
расположение подзаголовков вначале выглядит так

с пустыми подзаголовками и динамичные, то есть меняются в процессе работы клиента с страницей
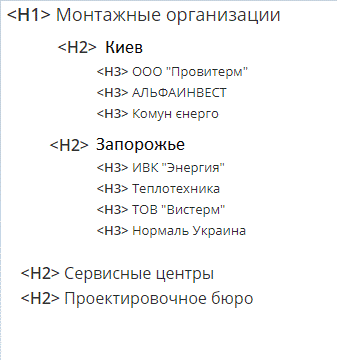
ДОЛЖНО БЫТЬ
на всех страницах сразу при открытии в коде должны быть видны сразу все возможные варианты городов и названий предприятий, шаблон такой:

то есть сразу все доступные города и предприятия в этих городах в данной категории. Переходим в сервисные центры, это название становится h1, и у него свои h2 города и h3 предприятия.
Это важно, потому что гугл бот не будет использовать переключатели, и зайдя на страницу, не найдет в коде всего нужного материала. Соответственно сайт по запросам не будет ранжироваться.
Http://jgenergy.com.ua/contacts
Вверху добавить название “Контактные данные” и оформить заголовком h1
|
|
|
Дата добавления: 2018-08-06; просмотров: 402; Мы поможем в написании вашей работы! |

Мы поможем в написании ваших работ!
